Adding Pinterest Pin it Mouseover Button Effects on Blogger image
As been for year's Image's have been one of the factor to attract a customer or people to your website or Blog,.
How Important it is to add a pin it button on your Blogger Blog?
If you install Pin it ! Mouseover Effects, you will allow your visitor's to share your Blog image that include link of your Blog to their Pinterest Account, in that way you can earn massive amount of traffic every share .
BUT WAIT !
It will benefit your blog to earn even more traffic, because who ever share your image would give the option to add some keywords on specific image that would increase click rate on Pinterest.
STEP BY STEP TUTORIAL
STEP #1
The very first step you need to do is to go to your Blogger's Blog Dashboard, Then Click template > Edit HTML
Bonus Tips ! Don't forget to save your template before Editing to have a backup and avoiding future error
When the Template HTML Editor opens up
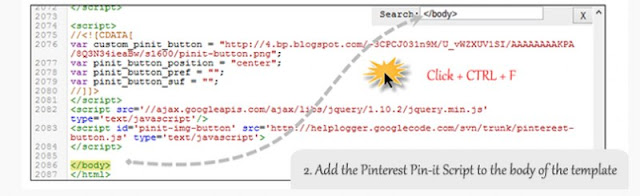
Click inside the Editor Box and Press CTRL+F to search for tags
Search for the tags
</body>
STEP #2
Adding Pin it ! Script
After finding the </body> tag now we will able to add the Pinterest Pin it Script code
Just Insert This following code just above the </body> tag
<script>//<![CDATA[
var custom_pinit_button = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7In5DsqUWtRTh8oIpojEHcnKqSsZkK29cVn93kvGYSI8OomZ2uxB_UbhRXUVGE5-KDJOeLZRnkUR1sb8hnQNVv6Qq2IICdzkc7Y8NRj7kcYNayRuO0OQQFckduvqWIbkvTwakjyGH3rTx/s1600/pinit-button.png";
var pinit_button_position = "center";
var pinit_button_before = "";
var pinit_button_after = "";
//]]>
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script>
<script id='pinit-img-button' type='text/javascript'>
// Visit helplogger.blogspot.com for more widgets and tricks.
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('1i(1j).1k(r($){$(\'M\').1l(\'<6 p="4:D;" N="A" O="\'+13+\'" >\');$(\'#7-6-P\').1m();3 l;3 m;3 n;$(\'.A\').1n(r(){m=$(\'.A\').E(F);n=$(\'.A\').G(F);$(\'.A\').1o()});3 o=$(\'#7-6-P\').1p().1q("1r.1s.14");o!=-1&&15();r 15(){$(\'.s-16 6,.H-M 6,.s-17 6\').1t(\'.18,.18 6\').1u(r(){$(\'.7-4\').t("4","D");19(l);3 a=$(q);3 b=1a(a.t("Q-u"));3 c=1a(a.t("Q-v"));3 d;3 e;1v(1w){B\'1x\':d=a.9().u+a.G(F)/2-n/2;e=a.9().v+a.E(F)/2-m/2;C;B\'1y\':d=a.9().u+b+5;e=a.9().v+c+a.E()-m-5;C;B\'1z\':d=a.9().u+b+5;e=a.9().v+c+5;C;B\'1A\':d=a.9().u+b+a.G()-n-5;e=a.9().v+c+a.E()-m-5;C;B\'1B\':d=a.9().u+b+a.G()-n-5;e=a.9().v+c+5;C}3 f=a.1C(\'O\');3 g=a.1D(\'.H,.1E,.s\').R(\'.H-S,.s-S,.s-1F\');3 h=g.1G();w(T U===\'V\'){U=\'\'}w(T W===\'V\'){W=\'\'}w(g.R(\'a\').1H){X=g.R(\'a\').I(\'Y\').1b(/\\#.+\\b/1c,"")}Z{X=$(1I).I(\'Y\').1b(/\\#.+\\b/1c,"")}3 i=\'<1d N="7-4" p="1e:x;9: 1J;z-1K: 1L;" ><a Y="1M://1N.14/1O/1P/P/?1Q=\'+X+\'&1R=\'+f+\'&1S=\'+U+h+W+\'" p="1e:1T;1U:x;" 1V="1W"><6 N="1X" p="-1Y-J-K:x;-1Z-J-K:x;-o-J-K:x;J-K:x;10: 0.8;20:21;Q: 0;22: 0;23:0;" O="\'+13+\'" S="24 1f 25" ></a></1d>\';3 j=a.11().26(\'a\')?a.11():a;w(!j.y().27(\'7-4\')){j.28(i);w(T l===\'V\'){j.y(\'.7-4\').I("1g","q.p.10=1;q.p.4=\'12\'")}Z{j.y(\'.7-4\').I("1g","q.p.10=1;q.p.4=\'12\';19(29)")}}3 k=j.y(".7-4");k.t({"u":d,"v":e});k.t("4","12");k.L().1h(2a,1.0,r(){$(q).2b()})});$(\'.s-16 6,.H-M 6,.s-17 6\').1f(\'2c\',r(){w($.2d.2e){3 a=$(q).y(\'.7-4\');3 b=$(q).11(\'a\').y(\'.7-4\');l=2f(r(){a.L().t("4","D");b.L().t("4","D")},2g)}Z{$(\'.7-4\').L().1h(0,0.0)}})}});',62,141,'|||var|visibility||img|pinit||position||||||||||||||||style|this|function|entry|css|top|left|if|none|next||loadpinitbutton|case|break|hidden|outerWidth|true|outerHeight|post|attr|box|shadow|stop|body|class|src|button|margin|find|title|typeof|pinit_button_before|undefined|pinit_button_after|pinitURL|href|else|opacity|parent|visible|custom_pinit_button|com|hoverCheck|content|summary|nopin|clearTimeout|parseInt|replace|gi|div|display|on|onmouseover|fadeTo|jQuery|document|ready|append|hide|load|remove|html|indexOf|helplogger|blogspot|not|mouseenter|switch|pinit_button_position|center|topright|topleft|bottomright|bottomleft|prop|closest|hentry|header|text|length|location|absolute|index|9999|http|pinterest|pin|create|url|media|description|block|outline|target|_blank|pinimg|moz|webkit|background|transparent|padding|border|Pin|Pinterest|is|hasClass|after|pinitOnHover|300|show|mouseleave|browser|msie|setTimeout|3000'.split('|'),0,{}))
//]]>
</script>
STEP #3 (OPTIONAL)
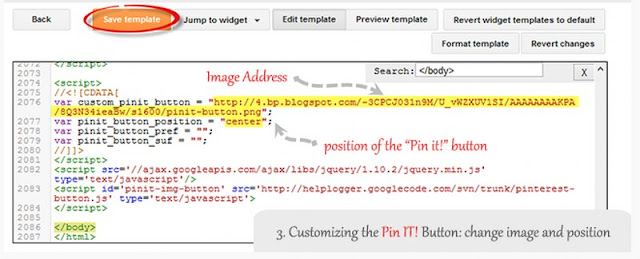
Changing Pin it Mouse Over Effects Position
If your not satisfied with the Pin it Button Position you have the freedom to change the Position of Pinterest pin it button
var pinit_button_position = "center";
Replace "Center" into this following Code
topleft
topright
bottomleft
bottomright
Changing the Pin it Image Button
Just Change the red link with your own Pin it Button Image.
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7In5DsqUWtRTh8oIpojEHcnKqSsZkK29cVn93kvGYSI8OomZ2uxB_UbhRXUVGE5-KDJOeLZRnkUR1sb8hnQNVv6Qq2IICdzkc7Y8NRj7kcYNayRuO0OQQFckduvqWIbkvTwakjyGH3rTx/s1600/pinit-button.png"
STEP #4
SAVING YOUR TEMPLATE
Now you can save your template, But remember make sure you install all the script correctly ,
Now test if it works, Go to your Blog and Select article that have image and try to point your mouse cursor into the image to make sure if it works,
If not !
Try to check if you have some mistake you have made in inserting the Pin it Script
STEP #5 (OPTIONAL)
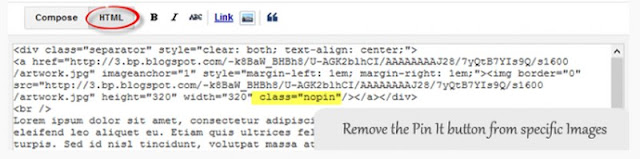
Hiding Pin it Button to a Specific Image
If you have a Specific image that you don't want to show the Pin it button
you can try this process
Edit one of your Blog post Article and Edit your Blog post into HTML
and type class="nopin" just before the closing slash and bracket of your image elements
FINAL REMARKS :
Pinterest Pin it Mouseover button for Blogger is best way to enable your Audience/Visitors to share your amazing graphics image to their Pinterest account and in that way you can earn more visitors ,So i hope this Article will help you alot and dont forget to share this post with your friends ,














0 comments: